この記事では、私がHTMLとCSSなどを学んだツールを紹介します。
HTMLとかCSSって何だか難しそうですよね。
私は、ほぼ無知の状態から約半年間少しずつ勉強をしてこのサイトのベースが作れるようになりました。
もちろん、ネットで調べたり本も読みましたが、やっぱり1番基礎が身につくのは実践です。
そこで役に立つのが、Progate(プロゲート)です。

アドレスとパスワードを使用して会員登録するだけで、無料で使用可能なプログラミング勉強の専門サイトです。

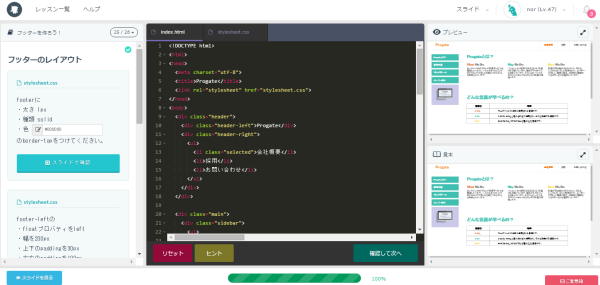
スライドで基礎知識を1つずつ勉強しながら、エディタに実際のコードを入力する実践もあり、打ったコードにどんな効果があるのかプレビューを見ることもできる優れものです。

演習をクリアする度に出てくるキャラクターも可愛く、ポイントを得てレベルアップしていくシステムなので飽きもこないと思います。

何より、スライドの説明がわかりやすく、見やすいところがポイントですね。
Progateで勉強できるのは以下の項目です。
- HTML&CSS
- jQuery
- PHP
- Rudy
- Rails
必要に応じて勉強できますね。
勉強する項目によっては、「基礎編」と「応用編」が用意されているので、動的なサイトを作りたい方でも十分な要素が用意されています。
ちなみに、私は使っていませんが、他にもたくさんあるみたいですよ。
「Be My Style」さんがまとめてくれているので、こちらもチェック!
http://kojima1992.com/%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0%E7%84%A1%E6%96%99_%E7%8B%AC%E5%AD%A6%E5%AD%A6%E7%BF%92%E3%82%B5%E3%83%BC%E3%83%93%E3%82%B9
オリジナルサイトを作りたい方はぜひご参考に。
最後までお読みいただき、ありがとうございます。
全コンテンツ新着記事

- 【コピペで簡単】HTML+CSSで作るボタンデザイン集
「お問い合わせ」「購入」「予約する」など、重要な役割を果たすボタンデザインはこだわってデザインする必要があると思います。
今回は、HTMLとCSSを使って簡単にボタンデザインが可能なソースコードを都度更新していきます。

- 【Photoshop】物体や人物を切り抜きして背景を透明にする方法(画像・動画付き)
Photoshopでよくある作業の一つ「切り抜き」は、いくつかの方法で実現が可能です。
「切り抜き」をした素材はpsdやpngなどで保存すれば透過データとして扱うことができ、様々な場面で活躍します。
今回はそのいくつかの方法を画像や動画付きで書き残しておきます。

- 【動画編集ソフト Premier Proの使い方】01. 動画の新規作成方法とタイムラインについて
昨今では「動画編集スキル」が求められ、非常に需要が高まっています。
今回は、これから動画編集を始めようとする方向けに、なるべくわかりやすくお伝えできればと思っています。

- 【AI新機能の使い方】Illustratorの生成AI「Firefly Image 2」でテキストからベクターを作成!
Adobe Illustratorに追加された「生成AI(Adobe Firefly)」の新機能「Firefly Image 2」を実際に使用してみました。
以前にPhotoshopの生成AIも使用してみましたが、Illustratorはベクター生成なのでより直感的な作業・デザイン制作が可能になるかと思います。

- 【最新AI機能の使い方】PhotoshopのAI画像生成機能がすごい!
Adobe Photoshopに追加された新機能「生成AI機能」を実際に使用してみました。
今まで合成の作業はモノによっては、とてつもない時間と労力を費やしていましたが、この新機能でかなりの短縮になると思います!

- iPhone Xに機種変更して気付いたiTunesの落とし穴
2017年11月3日発売だったiPhoneX(アイフォーン10)。
予約開始が同年10月27日16:01からだったので、私は15:59から携帯を握りしめ、16:00:45から予約ページの更新を繰り返しながら、ページが表示されるとすぐ予約の申込みを完了しました。
その成果あってか、発売日の11月3日の午前中には受け取りにいくことができました。