P.2では実際にHTMLファイルとCSSファイルを作ってみましょう。
まずは、windowsでメモ帳を開いてください。
スタートボタン→検索[ メモ帳 ]か、スタート→全てのプログラム→アクセサリー→メモ帳にあるはずです。
Macの方はすみません。テキストエディットというものを標準テキストに設定し、取り組んでみてください。
以降はwindows環境での説明になります。
メモ帳でHTMLとCSSのファイルを作ってみよう
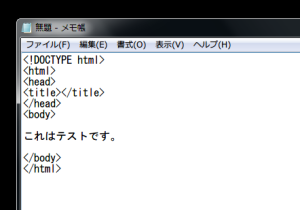
メモ帳を開いたら、以下の記述をコピペしてください。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> これはテストです。 </body> </html>
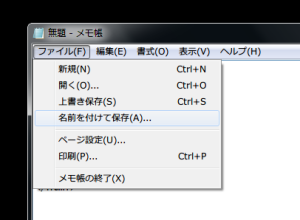
コピペしたら、「名前をつけて保存」
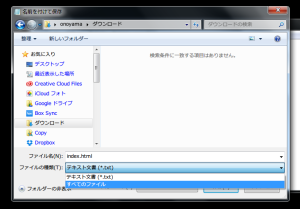
保存場所はわかりやすいように「デスクトップ」に、ファイル名は「index.html」としておいてください。
※ここで注意!!※
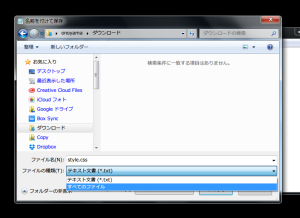
ファイルの種類を「すべてのファイル」に変更するのを忘れずに・・・
すると、「すべてのファイルの種類で・・・拡張子が.htmlだから・・・」とパソコンが勝手にブラウザ表示にしてくれます。
なので、下の写真のように既定のブラウザに設定しているブラウザのアイコンになります。
私の場合はGoogleChromeになっていますが、Internet ExprolerやFirefoxなど見慣れたブラウザのアイコンになるはずです。
では、試しにindexを開いてみましょう!
ちゃんとブラウザで表示できるようになったことがわかりますよね!
私は当時、これだけでちょっとテンションがあがりました(笑)
CSSの場合も同じ要領で作りますが、CSSのファイル名は「style.css」としておいてください。
CSSのアイコンはメモ帳のままだと思います。
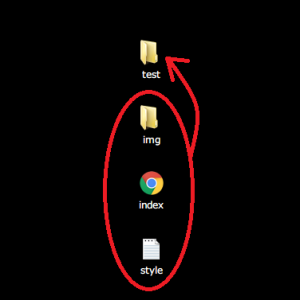
あとは「imgフォルダ(サイト内で使う画像をいれるフォルダ)」を作り、もう一つお好きな名前をつけた空のフォルダを作ります。
ここでは「testフォルダ」としましたが、そちらに「index.html」「style.css」「imgフォルダ」を入れましょう!
これが一番シンプルなHTML、CSSファイルを作る方法になります。
でもやっぱり、テキストエディターが便利
このままメモ帳で作成できなくはないのですが、色んな利便性を考慮してもテキストエディターの操作を覚えた方が良いです。
おすすめは「Sublime Text」。
インストールして操作を覚えてパッケージをインストールしたり、初めは大変ですが1日あれば大丈夫だと思います。
こちらの記事に詳しい情報を載せていますので、確認してからまた戻ってきてくださいね。
※この記事ではSublime Text2を使用しています。
http://nor-asu.work/design/wordpress-website-2
・・・・・。
インストールやパッケージはうまくいきましたか?
閉じタグがどこにあるかわかったり、ハイライトで色を自動で変えてくれたり、初心者の方に優しい機能がたくさんなので、ぜひ使いこなしてください!
では、さっそくSublime Textで開いてみましょう!
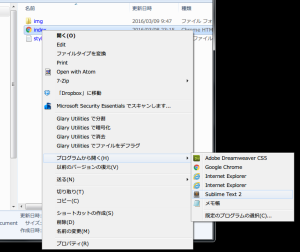
「index.html」と「style.css」に対して右クリックをし、プログラムから開くで「Sublime Text」を選択しましょう。
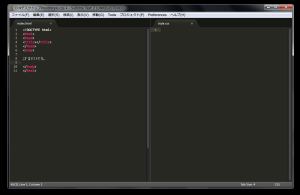
2つを開くとこんな感じになると思います。
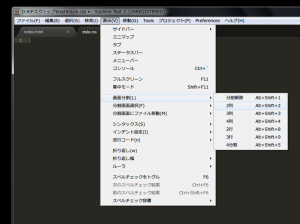
このままでは見にくいので、表示→画面分割→2列としてドラッグ&ドロップで見やすくします。(個人的意見なのでしなくても良いです)
index.htmlにstyle.cssを関連付けさせる
今のままのHTML記述では、「style.css」のCSSファイルが関連付けされていません。
そこで、P.1で書いていた通り、<head></head>内に関連付ける記述をしていきます。
見られてない方は先にP.1をご覧ください。
関連付けに必要な記述はこちらでしたね!
<link rel="stylesheet" href="./style.css" type="text/css" /> /* HTML5ではtypeを省略可能 */ <link rel="stylesheet" href="./style.css" />
DOCTYPE宣言はHTML5にしているので、typeを省略して記述します。
<!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" href="./style.css" /> </head> <body> これはテストです。 </body> </html>
P.1の手順から、「index.html」と「style.css」は同じフォルダに入っているはずです。
ここで必要な知識は「階層」と「絶対パス・相対パス」を理解すること。
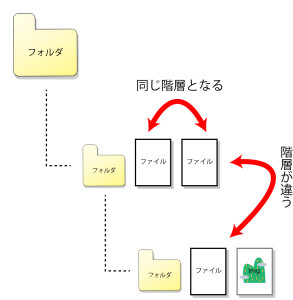
階層とは、「フォルダ」の中に「フォルダ」が入ることにより、データに深さができることを表します。
先ほど行った作業では、「testフォルダ」の下の階層に「imgフォルダ」「index.htmlファイル」「style.cssファイル」がありますよね。
「index.html」と「style.css」は同じ階層にあるので、記述は
<link rel="stylesheet" href="./style.css" />
でOKです。
./style.css の「./」は関連付けるhtmlの同じ階層にありますよ。という意味。
なので、htmlファイルが1階層上にあるなら「../」、2階層上なら「../../」となります。
このように、関連付けたいファイルをスタート地点として、階層の場所を指定するのが「相対パス」です。
逆に、「絶対パス」は最上層からのスタートになるので、深ければ深いほど記述が長くなります。
「http://ドメイン名/フォルダ名/ファイル名」 という記述をし、style.cssの場所を指定します。
それでは、P.3で実際にサイトを作っていきましょう。
最後までお読みいただき、ありがとうございます。
全コンテンツ新着記事

- 【コピペで簡単】HTML+CSSで作るボタンデザイン集
「お問い合わせ」「購入」「予約する」など、重要な役割を果たすボタンデザインはこだわってデザインする必要があると思います。
今回は、HTMLとCSSを使って簡単にボタンデザインが可能なソースコードを都度更新していきます。

- 【Photoshop】物体や人物を切り抜きして背景を透明にする方法(画像・動画付き)
Photoshopでよくある作業の一つ「切り抜き」は、いくつかの方法で実現が可能です。
「切り抜き」をした素材はpsdやpngなどで保存すれば透過データとして扱うことができ、様々な場面で活躍します。
今回はそのいくつかの方法を画像や動画付きで書き残しておきます。

- 【動画編集ソフト Premier Proの使い方】01. 動画の新規作成方法とタイムラインについて
昨今では「動画編集スキル」が求められ、非常に需要が高まっています。
今回は、これから動画編集を始めようとする方向けに、なるべくわかりやすくお伝えできればと思っています。

- 【AI新機能の使い方】Illustratorの生成AI「Firefly Image 2」でテキストからベクターを作成!
Adobe Illustratorに追加された「生成AI(Adobe Firefly)」の新機能「Firefly Image 2」を実際に使用してみました。
以前にPhotoshopの生成AIも使用してみましたが、Illustratorはベクター生成なのでより直感的な作業・デザイン制作が可能になるかと思います。

- 【最新AI機能の使い方】PhotoshopのAI画像生成機能がすごい!
Adobe Photoshopに追加された新機能「生成AI機能」を実際に使用してみました。
今まで合成の作業はモノによっては、とてつもない時間と労力を費やしていましたが、この新機能でかなりの短縮になると思います!

- iPhone Xに機種変更して気付いたiTunesの落とし穴
2017年11月3日発売だったiPhoneX(アイフォーン10)。
予約開始が同年10月27日16:01からだったので、私は15:59から携帯を握りしめ、16:00:45から予約ページの更新を繰り返しながら、ページが表示されるとすぐ予約の申込みを完了しました。
その成果あってか、発売日の11月3日の午前中には受け取りにいくことができました。