HTMLとCSSについて、初心者の方向けに記事を書いていきます。
私も独学で学びましたが、その際につまずいた箇所や注意する点など、なるべきわかりやすく書いていきますので参考になればと思います。
HTMLとCSSの関係性
HTMLとCSSはとても重要な関係性にあります。 ホームページなどはこの2つでほとんどが成り立っているといっても過言ではありません。 まずは一つずつ理解していきましょう!
HTMLについて
WEBサイトに文字などを表示する為に必ず必要なデータになります。 ヘッダー、サイドバー、フッターなどもHTMLに打ち込むことで存在しています。 HTMLにはバージョンがあり、今はHTML5が主流になっています。 バージョンによっては、新しい機能や文章構造が増え、それにより需要のなくなったものが使えなくなっていくという感じです。 例えば HTML4.01のマークアップ
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> /* pagetitle */ </title> <style type="text/css"> /* CSS */ </style> <script type="text/javascript"> /* JavaScriptコード */ </script> </head> <body> /* ココに記述したものがWEBサイトに表示される */ </body> </html>
HTML5のマークアップ
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> /* pagetitle */ </title> <style> /* CSS */ </style> <script> /* JavaScriptコード */ </script> </head> <body> /* ココに記述したものがWEBサイトに表示される */ </body> </html>
とても簡単になりましたね!
- <!DOCTYPE> ・・・ HTMLのバージョンを宣言する言語です。
- <html></html> ・・・ この中にHTMLを記述します。
- <meta charset=”utf-8″> ・・・ 文字化けを防ぐために記述します。
- <title></title> ・・・ このHTMLのタイトル/ページ名を記述します。
- <style></style> ・・・ CSSはHTML内にも記述できます。その際はこの中に記述します。※省略できます
- <script></script> ・・・ javascriptを使用する際はこの中にコードを記述する必要があります。※省略できます
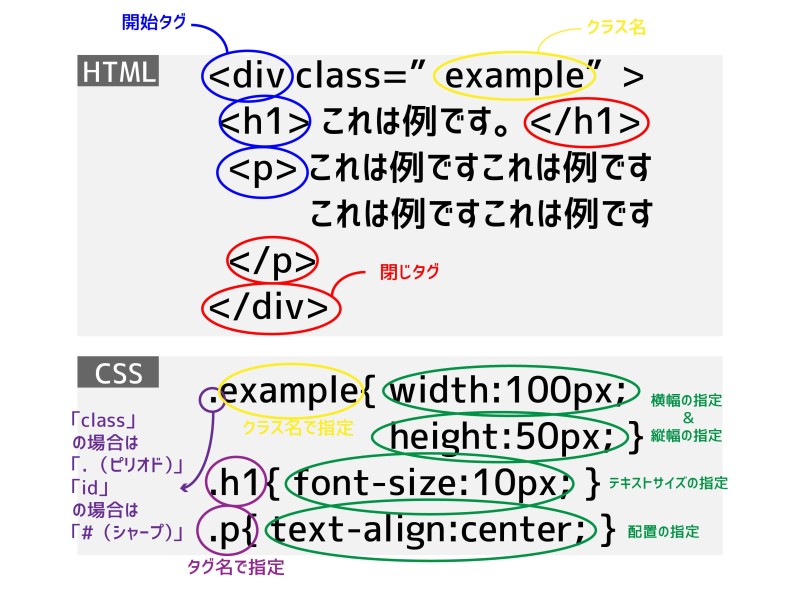
お気づきだと思いますが、HTMLでは開始タグ(<セレクタ>)と閉じタグ(</セレクタ>)を使うことがほとんどです。
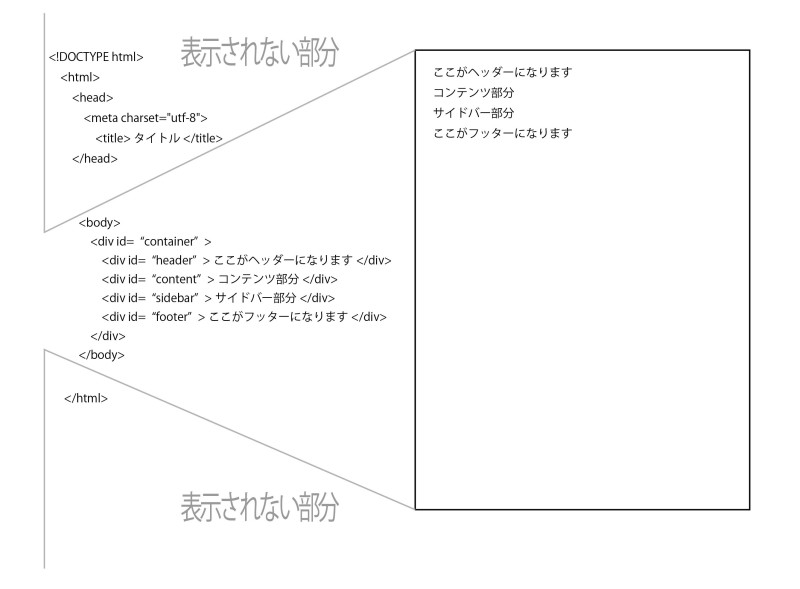
開始タグと~閉じタグで挟んだものに、セレクタごとの指令を出す。といった感じです。 下図のようにマークアップとタグとテキストによってWEB表示されるイメージ。
<div>とはタグで囲んだ単体・複数に名前を指定しグループを作ることができる万能タグです。 指定する種類は「id」や「class」がありますが、2つには違いがあります。 「id」は1つのHTMLページで1度しか使えませんが、「class」は何度も使うことができます。 HTMLは上に記述したものから処理を行っていきますが、その中で何度も使うグループか、そうでないかで使い分ければいいと思います。
CSSについて
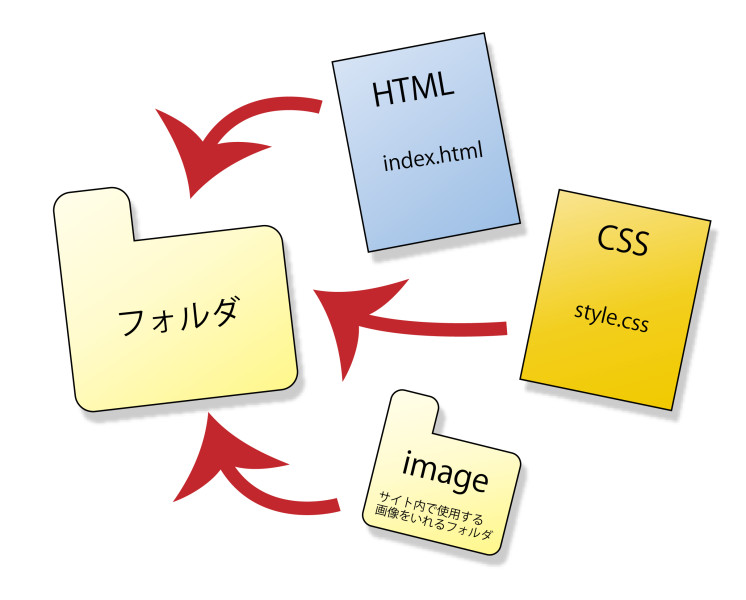
HTMLに記述をしたもの、idやclassをつけたものに対し、大きさや色など様々な視的効果をつけるのがCSSです。 まずは、外部CSSファイルをHTMLと関連付ける必要があります。 下図のように同じフォルダに入れてあげます。
imageフォルダにはサイト内で使用する画像を入れておきます。 HTMLに外部CSSを関連付けるコードはコチラ。(同じ階層にある場合)
<link rel="stylesheet" href="./style.css" type="text/css" /> /* HTML5ではtypeを省略可能 */ <link rel="stylesheet" href="./style.css" />
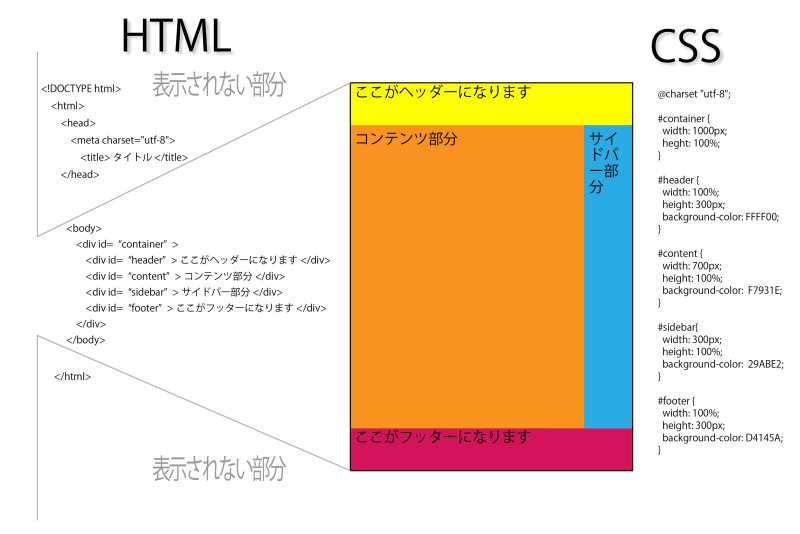
CSSにそれぞれの値を入れておけば、例えば下図のような表示になります。
この例では、ヘッダー・コンテンツ・サイドバー・フッター、それぞれの幅や高さと背景色を指定しています。 ちなみにCSSにもバージョンがあり、今はCSS3が主流になっています。 CSS3ではどんなことができるのか、こちらの記事をご覧いただくとビックリですよ!
新着記事
『フォトショップ・ブイアイピー』の新着記事です。フォトショップやデザインをたのしむウェブサイト。2009年3月創刊以来、3800を超えるコンテンツを更新しています。フリーフォントなどの無料デザイン素材/配色やWeb制作といった最新トレンドも公開中。
ちこういった動的な構築ができるのは、ページに個性を出せる1つのポイントですね! 次の記事では、実際のHTMLとCSSの記述に関して書いていきますので、ぜひ続きをご覧ください。
最後までお読みいただき、ありがとうございます。
全コンテンツ新着記事

- 【コピペで簡単】HTML+CSSで作るボタンデザイン集
「お問い合わせ」「購入」「予約する」など、重要な役割を果たすボタンデザインはこだわってデザインする必要があると思います。
今回は、HTMLとCSSを使って簡単にボタンデザインが可能なソースコードを都度更新していきます。

- 【Photoshop】物体や人物を切り抜きして背景を透明にする方法(画像・動画付き)
Photoshopでよくある作業の一つ「切り抜き」は、いくつかの方法で実現が可能です。
「切り抜き」をした素材はpsdやpngなどで保存すれば透過データとして扱うことができ、様々な場面で活躍します。
今回はそのいくつかの方法を画像や動画付きで書き残しておきます。

- 【動画編集ソフト Premier Proの使い方】01. 動画の新規作成方法とタイムラインについて
昨今では「動画編集スキル」が求められ、非常に需要が高まっています。
今回は、これから動画編集を始めようとする方向けに、なるべくわかりやすくお伝えできればと思っています。

- 【AI新機能の使い方】Illustratorの生成AI「Firefly Image 2」でテキストからベクターを作成!
Adobe Illustratorに追加された「生成AI(Adobe Firefly)」の新機能「Firefly Image 2」を実際に使用してみました。
以前にPhotoshopの生成AIも使用してみましたが、Illustratorはベクター生成なのでより直感的な作業・デザイン制作が可能になるかと思います。

- 【最新AI機能の使い方】PhotoshopのAI画像生成機能がすごい!
Adobe Photoshopに追加された新機能「生成AI機能」を実際に使用してみました。
今まで合成の作業はモノによっては、とてつもない時間と労力を費やしていましたが、この新機能でかなりの短縮になると思います!

- iPhone Xに機種変更して気付いたiTunesの落とし穴
2017年11月3日発売だったiPhoneX(アイフォーン10)。
予約開始が同年10月27日16:01からだったので、私は15:59から携帯を握りしめ、16:00:45から予約ページの更新を繰り返しながら、ページが表示されるとすぐ予約の申込みを完了しました。
その成果あってか、発売日の11月3日の午前中には受け取りにいくことができました。