最近、バナー広告などのお仕事が増えてきて、デザインに取り入れる頻度が増えてきたので、この機会にストライプ柄、ボーダー柄の作り方を備忘録で残しておきます。
私の環境はPhotoshop CS6 for Macです。
新規作成
 「ファイル」→「新規」でお好きな大きさのレイヤーを作成して、そのまま「背景」に適用しても、上に背景レイヤーを複製して、そちらに適用しても大丈夫です。
「ファイル」→「新規」でお好きな大きさのレイヤーを作成して、そのまま「背景」に適用しても、上に背景レイヤーを複製して、そちらに適用しても大丈夫です。
※色などが何もないレイヤーにはフィルターギャラリーが適用できないので注意。
描画色、背景色を設定
ストライプやボーダーを作る時に交互に配置される2色が必要です。
一色が白や黒だったとしてもでも同じ事ですね。
今回は組み合わせの良い、薄いグレーと薄いピンクで行います。
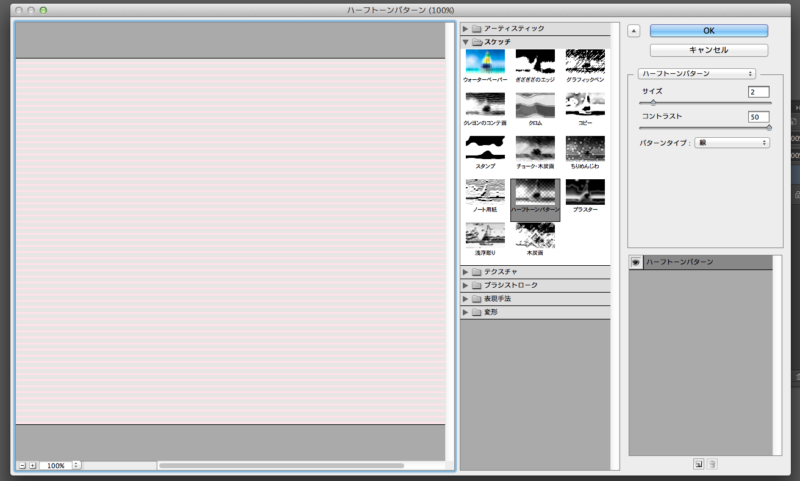
フィルター →フィルターギャラリー →ハーフトーンパターン
ハーフトーンパターンを選択するだけでストライプが作れます。
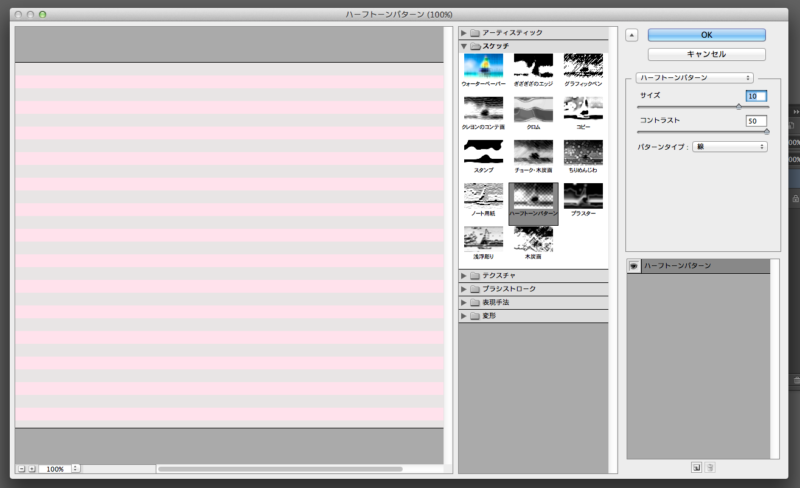
「サイズ」を調整するだけで幅が変わるので、とても簡単ですね!
あっという間に完成です。
カラーハーフトーンを使ってドット柄を作る
フィルターのカラーハーフトーンを使えばドット柄も簡単に作れます。
↓こちらの記事をご覧下さい!
最後までお読みいただき、ありがとうございます。
全コンテンツ新着記事

- 【コピペで簡単】HTML+CSSで作るボタンデザイン集
「お問い合わせ」「購入」「予約する」など、重要な役割を果たすボタンデザインはこだわってデザインする必要があると思います。
今回は、HTMLとCSSを使って簡単にボタンデザインが可能なソースコードを都度更新していきます。

- 【Photoshop】物体や人物を切り抜きして背景を透明にする方法(画像・動画付き)
Photoshopでよくある作業の一つ「切り抜き」は、いくつかの方法で実現が可能です。
「切り抜き」をした素材はpsdやpngなどで保存すれば透過データとして扱うことができ、様々な場面で活躍します。
今回はそのいくつかの方法を画像や動画付きで書き残しておきます。

- 【動画編集ソフト Premier Proの使い方】01. 動画の新規作成方法とタイムラインについて
昨今では「動画編集スキル」が求められ、非常に需要が高まっています。
今回は、これから動画編集を始めようとする方向けに、なるべくわかりやすくお伝えできればと思っています。

- 【AI新機能の使い方】Illustratorの生成AI「Firefly Image 2」でテキストからベクターを作成!
Adobe Illustratorに追加された「生成AI(Adobe Firefly)」の新機能「Firefly Image 2」を実際に使用してみました。
以前にPhotoshopの生成AIも使用してみましたが、Illustratorはベクター生成なのでより直感的な作業・デザイン制作が可能になるかと思います。

- 【最新AI機能の使い方】PhotoshopのAI画像生成機能がすごい!
Adobe Photoshopに追加された新機能「生成AI機能」を実際に使用してみました。
今まで合成の作業はモノによっては、とてつもない時間と労力を費やしていましたが、この新機能でかなりの短縮になると思います!

- iPhone Xに機種変更して気付いたiTunesの落とし穴
2017年11月3日発売だったiPhoneX(アイフォーン10)。
予約開始が同年10月27日16:01からだったので、私は15:59から携帯を握りしめ、16:00:45から予約ページの更新を繰り返しながら、ページが表示されるとすぐ予約の申込みを完了しました。
その成果あってか、発売日の11月3日の午前中には受け取りにいくことができました。