
最近、バナー広告などのお仕事が増えてきて、デザインに取り入れる頻度が増えてきたので、この機会にドット柄の作り方を備忘録で残しておきます。
私の環境はPhotoshop CS6 for Macです。
新規作成
 「ファイル」→「新規」でお好きな大きさのレイヤーを作成して、「背景」の上に新規レイヤー作ってそちらで作業をしてください。
「ファイル」→「新規」でお好きな大きさのレイヤーを作成して、「背景」の上に新規レイヤー作ってそちらで作業をしてください。
グレー(灰色)に塗りつぶす
作業するレイヤーをグレーで塗りつぶしてください。
この時に塗りつぶそうとすると「ラスタライズ」のポップアップが出ると思いますが、ラスタライズしないと塗りつぶしできないのでOKとしてください。
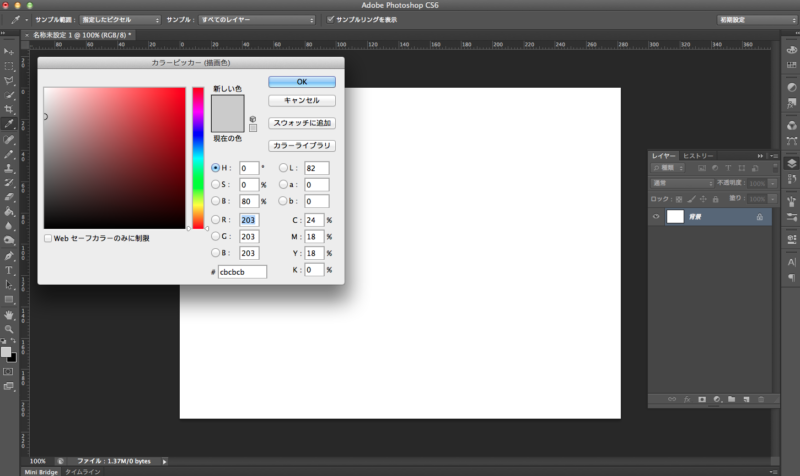
塗りつぶすグレーの濃さはドットの大きさに比例しますので、一度作ってから微調整してみてください。
今回は上図の色でやってみます。
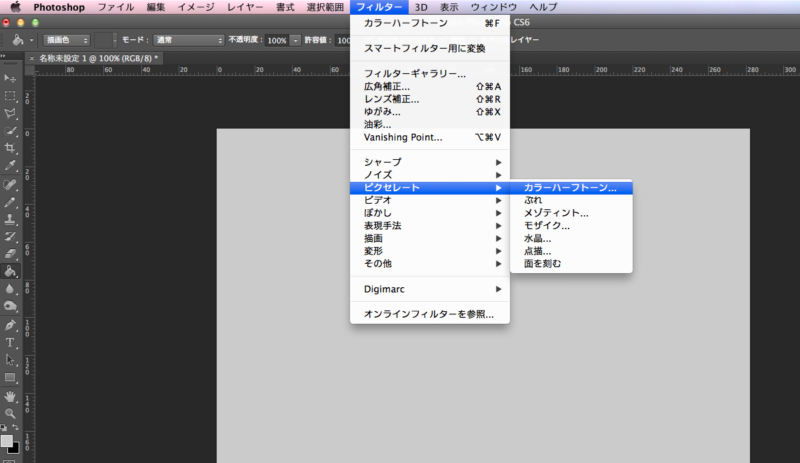
フィルター →ピクセレート →カラーハーフトーン
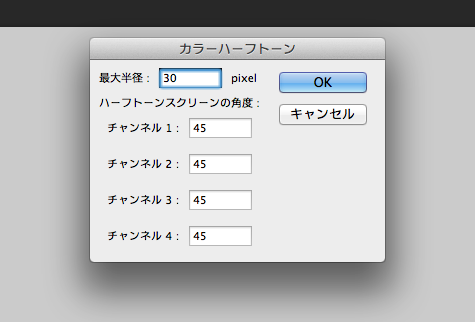
カラーハーフトーンを適用し、例えば以下のように設定します。
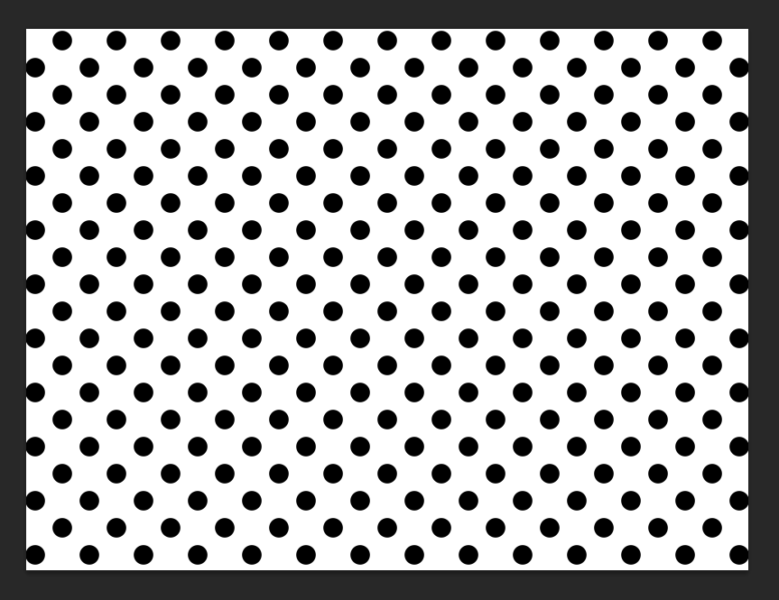
するとこんな感じで簡単にドット柄ができます。
ドットの色を変更
色を変えたい時に、このままだと白も黒も1枚のレイヤーなので、全体が塗りつぶされてしまいます。
そんな時に便利なのが、「色域指定」です。
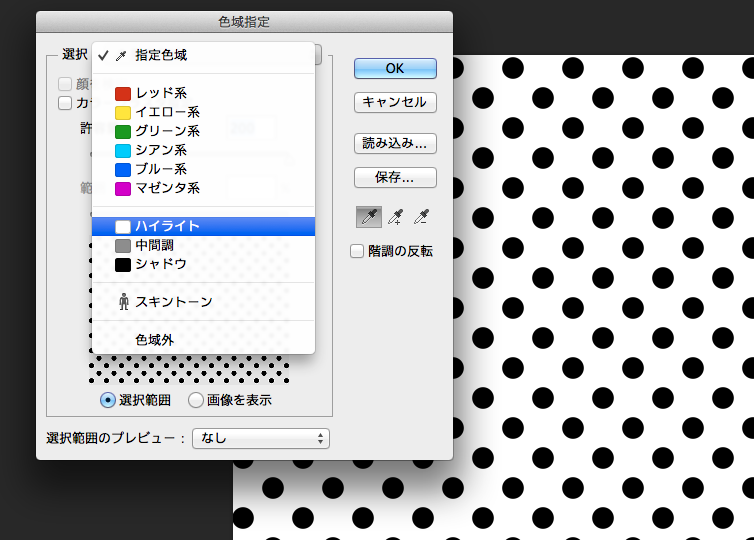
「選択範囲」→「色域指定」→「ハイライト」
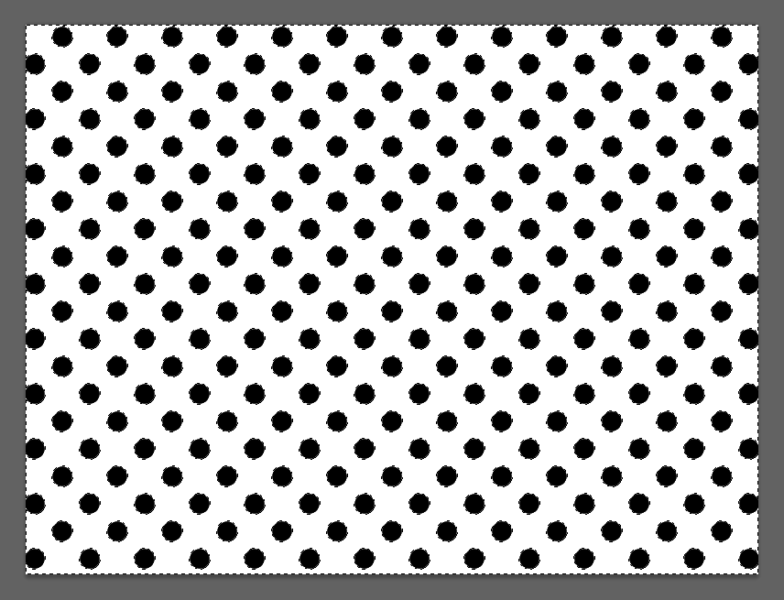
するとハイライト(白)部分、が選択された状態になります。
その後、Deleteで選択範囲を削除してください。
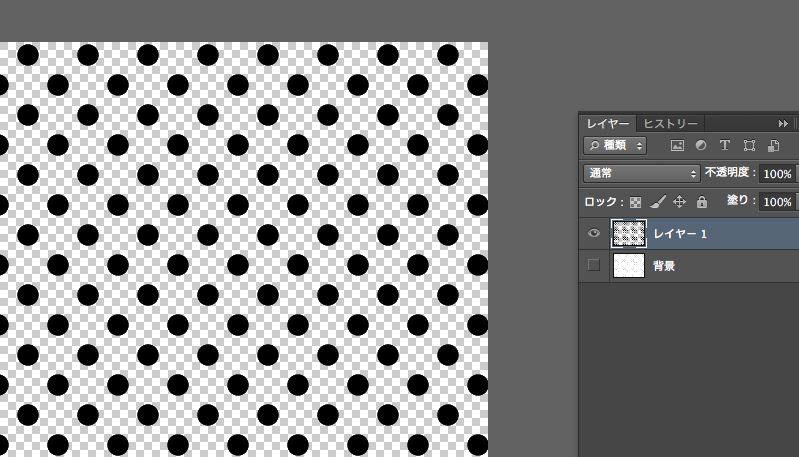
白の背景があるので、見た目には変化がないかもしれませんが、背景を見えなくすると市松模様が見えますね。
では、色を変更しましょう。
レイヤーパネルでそのレイヤーをダブルクリック。
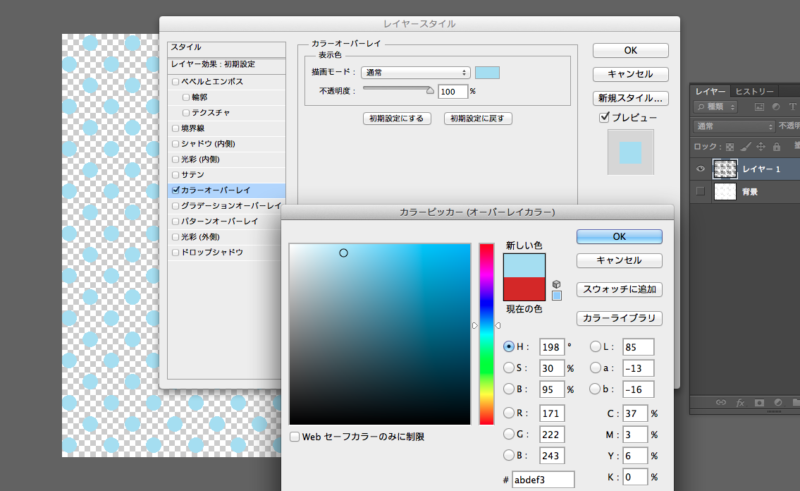
カラーオーバーレイでお好みの色に変更してください。
背景(白)を見えるようにするとこんな感じです。
簡単にできましたね。
カラーハーフパターンでストライプを作る
フィルタギャラリーのカラーハーフパターンを使えばストライプ柄も簡単に作れます。
↓こちらの記事をご覧下さい!
最後までお読みいただき、ありがとうございます。
全コンテンツ新着記事

- 【コピペで簡単】HTML+CSSで作るボタンデザイン集
「お問い合わせ」「購入」「予約する」など、重要な役割を果たすボタンデザインはこだわってデザインする必要があると思います。
今回は、HTMLとCSSを使って簡単にボタンデザインが可能なソースコードを都度更新していきます。

- 【Photoshop】物体や人物を切り抜きして背景を透明にする方法(画像・動画付き)
Photoshopでよくある作業の一つ「切り抜き」は、いくつかの方法で実現が可能です。
「切り抜き」をした素材はpsdやpngなどで保存すれば透過データとして扱うことができ、様々な場面で活躍します。
今回はそのいくつかの方法を画像や動画付きで書き残しておきます。

- 【動画編集ソフト Premier Proの使い方】01. 動画の新規作成方法とタイムラインについて
昨今では「動画編集スキル」が求められ、非常に需要が高まっています。
今回は、これから動画編集を始めようとする方向けに、なるべくわかりやすくお伝えできればと思っています。

- 【AI新機能の使い方】Illustratorの生成AI「Firefly Image 2」でテキストからベクターを作成!
Adobe Illustratorに追加された「生成AI(Adobe Firefly)」の新機能「Firefly Image 2」を実際に使用してみました。
以前にPhotoshopの生成AIも使用してみましたが、Illustratorはベクター生成なのでより直感的な作業・デザイン制作が可能になるかと思います。

- 【最新AI機能の使い方】PhotoshopのAI画像生成機能がすごい!
Adobe Photoshopに追加された新機能「生成AI機能」を実際に使用してみました。
今まで合成の作業はモノによっては、とてつもない時間と労力を費やしていましたが、この新機能でかなりの短縮になると思います!

- iPhone Xに機種変更して気付いたiTunesの落とし穴
2017年11月3日発売だったiPhoneX(アイフォーン10)。
予約開始が同年10月27日16:01からだったので、私は15:59から携帯を握りしめ、16:00:45から予約ページの更新を繰り返しながら、ページが表示されるとすぐ予約の申込みを完了しました。
その成果あってか、発売日の11月3日の午前中には受け取りにいくことができました。